You can add a video on demand, live or shedule to an external website or blog by embedding it, using the iframe code.
When you publish the iframe of a video on demand, live or shedule, you can customize some parameters of the video player by adding the following properties at the end of the source url:
- &autostart=true : Video autoplay
- &hideLogo=true : Hide the Web TV logo
- &fixedLogo=true : Show the Web TV logo
- &disableShare=true : Hide share button
- &hideSidebar=true : Hide the button that shows the sidebar with the programming of the WimCast schedule
- &bigLogo=true : enlarge the logo on the player
In this example, iframe was set with autoplay active:
<div style="position: relative; width:100%; display:inline-block;"><iframe src="https://www.wim.tv/embed/?vod=8f13d06d-708b-4f51-b2d3-0b82f632c22b&autostart=true" allowfullscreen="" allow="autoplay" style="border:none; position:absolute; top:0; left:0; width:100%; height:100%;"></iframe><div style="padding-top:56.25%;"></div></div>
You can use all strings as in this example and also use more than one in the same iframe







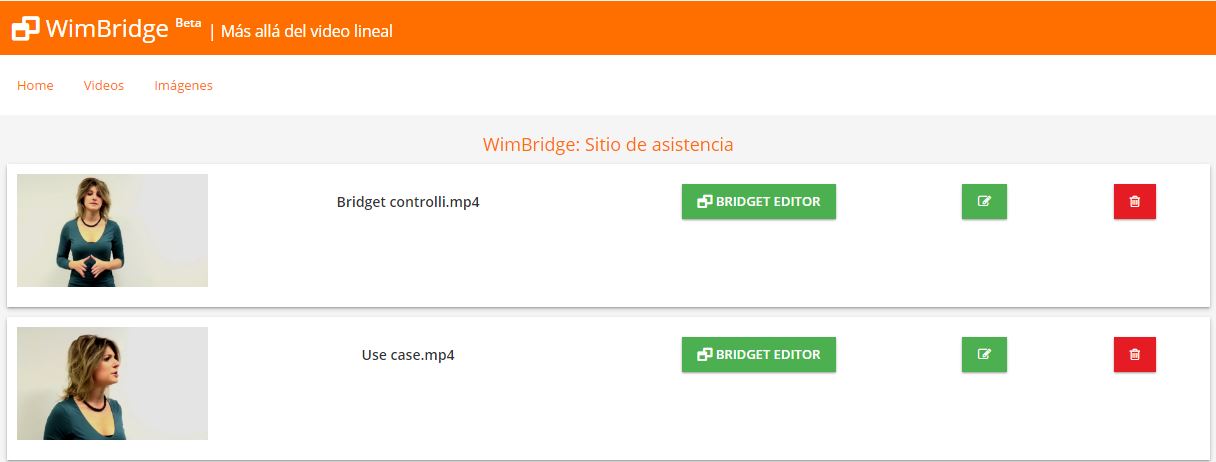
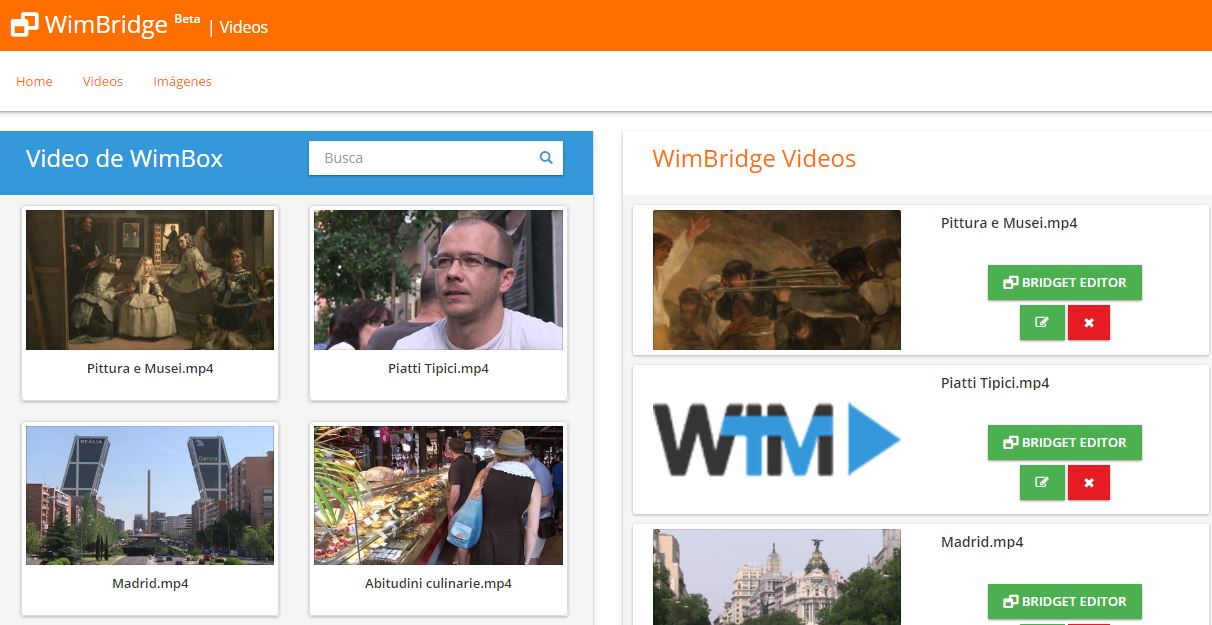
 Crea tu primer video bridget
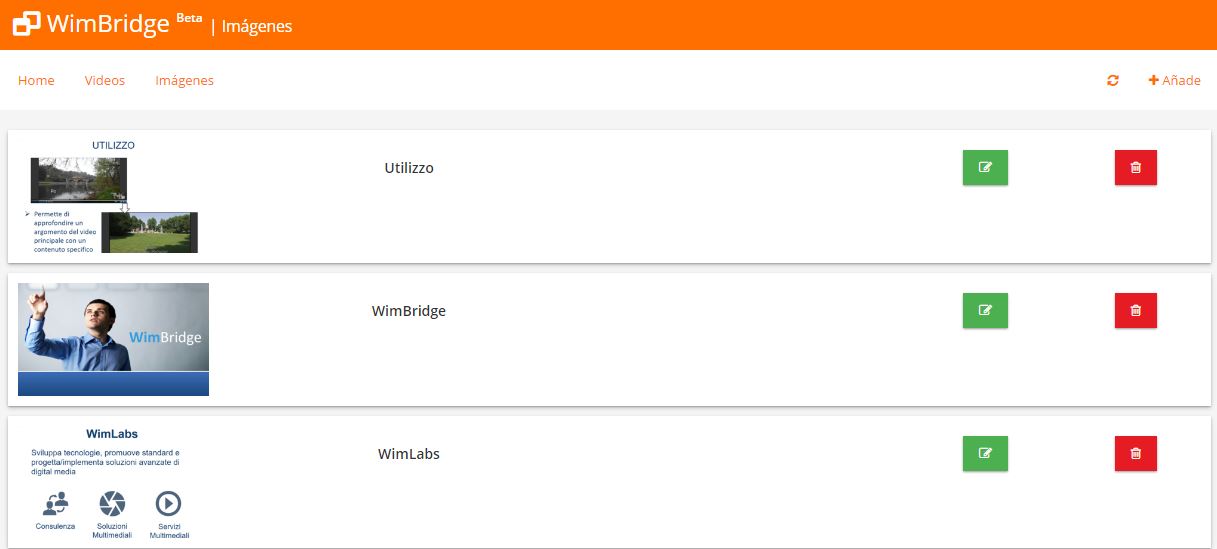
Crea tu primer video bridget Cargar imágenes
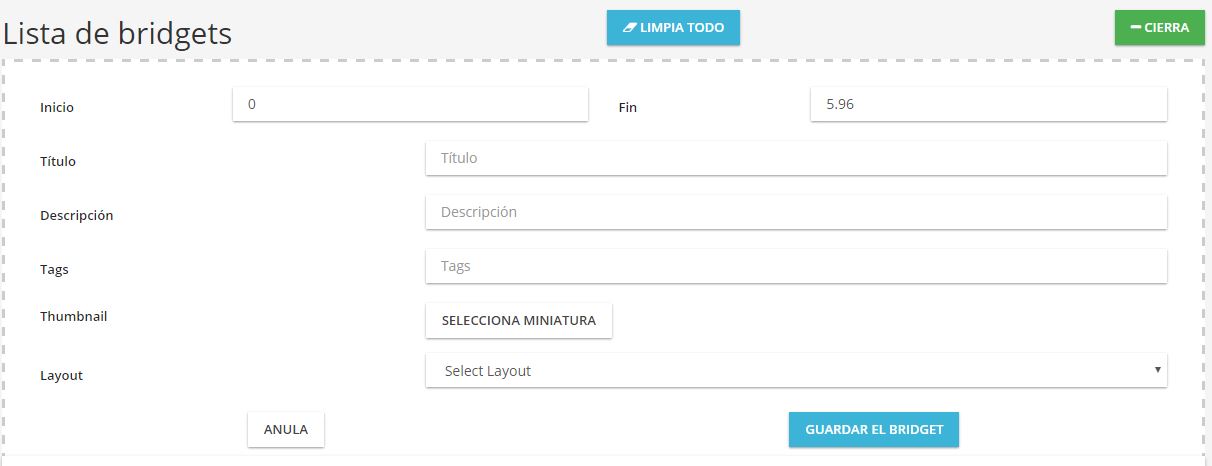
Cargar imágenes Creación de vídeo bridgets
Creación de vídeo bridgets  Ahora has creado tu primer vídeo bridget. Para previsualizar el vídeo bridget, haz clic en "preview".
Ahora has creado tu primer vídeo bridget. Para previsualizar el vídeo bridget, haz clic en "preview".